Creating and Using Embedded Forms
 Step 1: Creating a Form
Step 1: Creating a Form
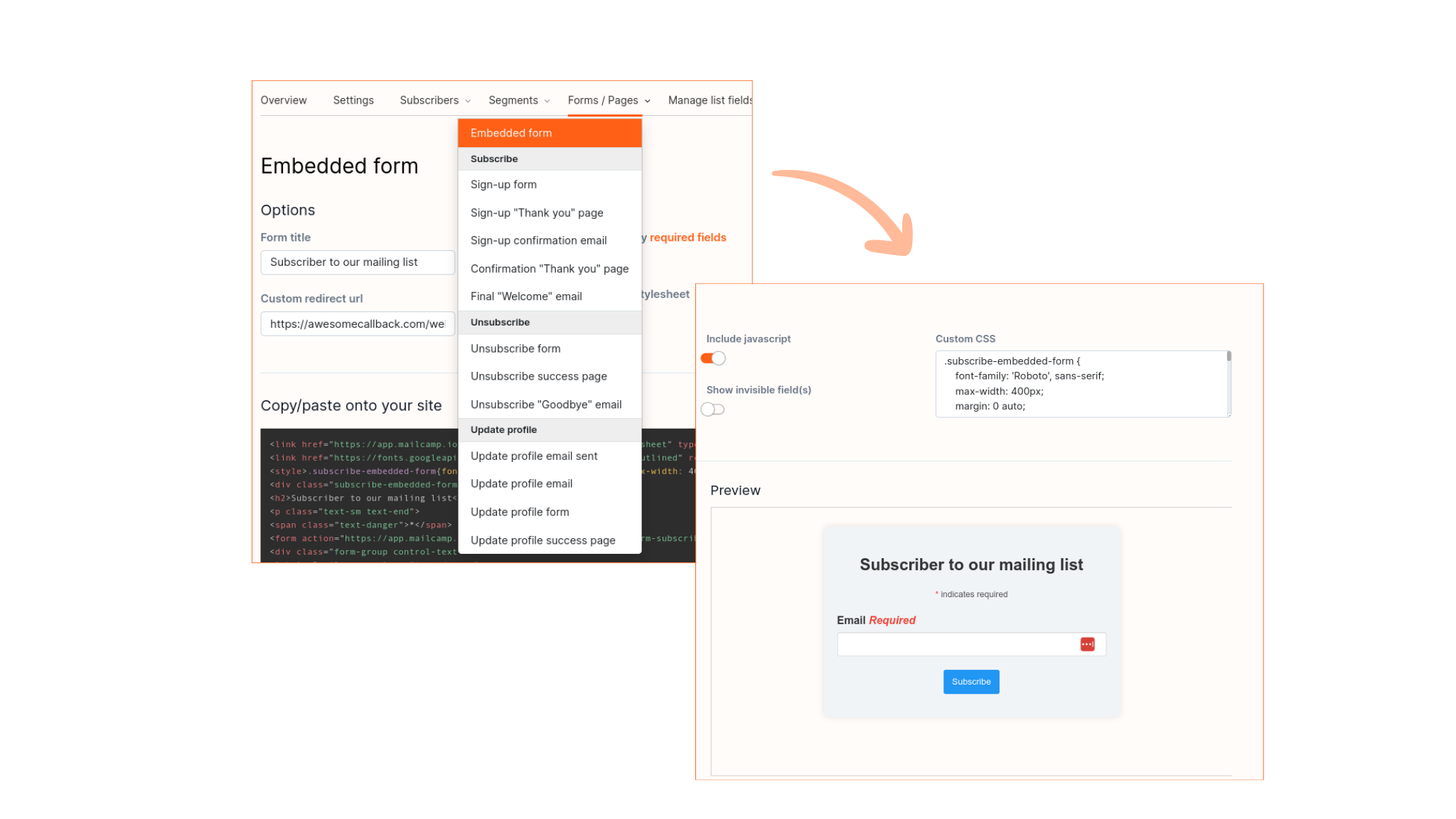
• Access the "Embedded Form" feature in the Mailcamp dashboard.
• Select the "Create New Form" option to make a new form.
• Customize the form design to your liking using the provided editor.
• Add necessary fields, such as name and email address, and set validation options if needed.
• Once finished, click the "Save" or "Publish" button to save and publish the form.
Step 2: Embedding HTML Code into Your Website
• Copy the HTML code generated for the form you've created.
• Open the editor or backend of your website.
• Paste the HTML code where you want to embed the form, such as on a contact page or sidebar.
• Save your changes and update your website page.
Note:
Be sure to test the form on your website to ensure it functions properly. Visitors who fill out the form will be automatically added to the predefined list in Mailcamp.
By following this guide, you can easily create and utilize embedded forms to effectively collect emails from visitors to your website. Feel free to adjust as needed.